一次完整的Hexo写作流程
一次完整的Hexo写作流程推荐有任何疑问点的时候,先去查阅hexo官方文档。但是官方文档,有着工具书共同的弊端:缺乏对日常操作的指导性,难以分清阅读顺序,难以区分各个内容的重要程度和优先级。 我将根据一次hexo更新博客的完整流程,重新整理总结需要的命令操作。 网上也有很多博文进行此方面操作,可参考知乎Hexo博客写文章及基本操作。不同于这些博文,我会额外介绍操作背后的原理。 一次使用hexo更新博客的基础操作流程为: 新建一个文章 文章写作 本地预览更新后的博客 远程部署更新博客 1.新建文章实际上,hexo渲染一篇post的工作流程是: 拿到一个markdown文件, 根据这个文件的layout类型, 进行样式排版,生成html文件, 最终展示到网页端。 因此,一个_posts/文件夹下的markdown文件就会对应到一篇post。所以,第一步是创建一个markdown文件。有两种方法: 使用hexo的命令 按常规的操作,新建一个markdown文件,并保存到_posts/文件夹下即可。 (1)使用hexo的命令官方文档是这么说的: 1$ hexo new...
hexo生成html永久链接
hexo生成html永久链接一、使用1.Hexo在_config.yml中设置属性permalink属性用于设置文章在静态文件生成后的路径12permalink:...
通过 Cloudflare 和 jsDelivr 免费加速博客 GitHub 图床等静态资源
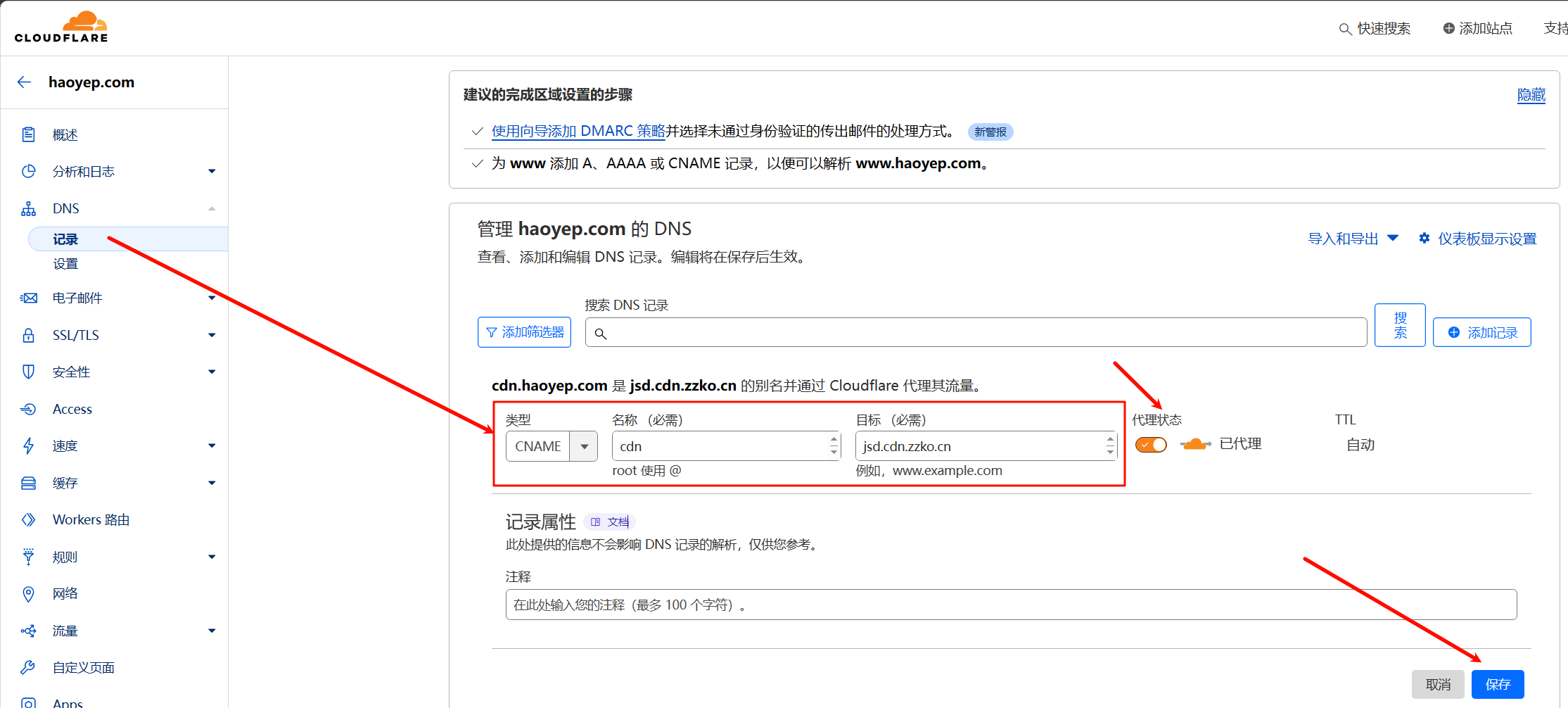
通过 Cloudflare 和 jsDelivr 免费加速博客 GitHub 图床等静态资源 重点:通过 Cloudflare 和 jsDelivr 免费加速博客 GitHub 静态资源(GitHub图床),自动实现 CDN 资源的海内外分流,加速博客访问速度。 1 前言我们在使用 PicGo + GitHub 搭建图床,这样搭建的图床很稳定,但缺点是国内访问速度慢。可以使用 jsDelivr 对 Github 图床等静态资源进行免费 CDN 加速。 jsDelivr是什么? jsDelivr是国外的一家优秀的公共 CDN 服务提供商,该平台是首个「打通中国大陆与海外的免费 CDN 服务」,无须担心中国防火墙问题而影响使用。官网:http://www.jsdelivr.com/(opens new window) 但是jsDelivr因为掉 ICP 等原因,国内速度越来越慢。好在 Chinajsdelivr 项目将它在国内“复活”了。 因此,本文思路是,对于 Github 公开仓库中的静态资源: 如果访问来源是国内,则使用 Chinajsdelivr...
2023/06/27 随笔
2023/06/27 随笔现在是夜里接近十一点了 在这简单记录一下最近的一个状态 每天还是有事儿做 慢慢的也开始有钱赚 有时候一天有几十块 有时候一天只有十多块 不过比起以前都是好很多了 公众号已经写了一个多月了 到下个月12号就是两个月了 自己说的做一件事儿能够坚持下去 不是简单的说说而已 自己是真的做得到 就看自己想不想去做了 赚钱这东西 真的是越赚越上瘾的 头条以前一天几块钱自己都很高兴 现在每天基本都是十多块 今天三十多 自己反而很淡定了 脑海中慢慢的有个想法 那就是自己的收入什么时候一天可以突破一百呢? 目前只有头条和百家有收益 其他都是没有收益的 B站和知乎还没有开通 只能达到要求申请试试了 加油 未来可期
2023/06/15 一招启用Chrome的多线程下载
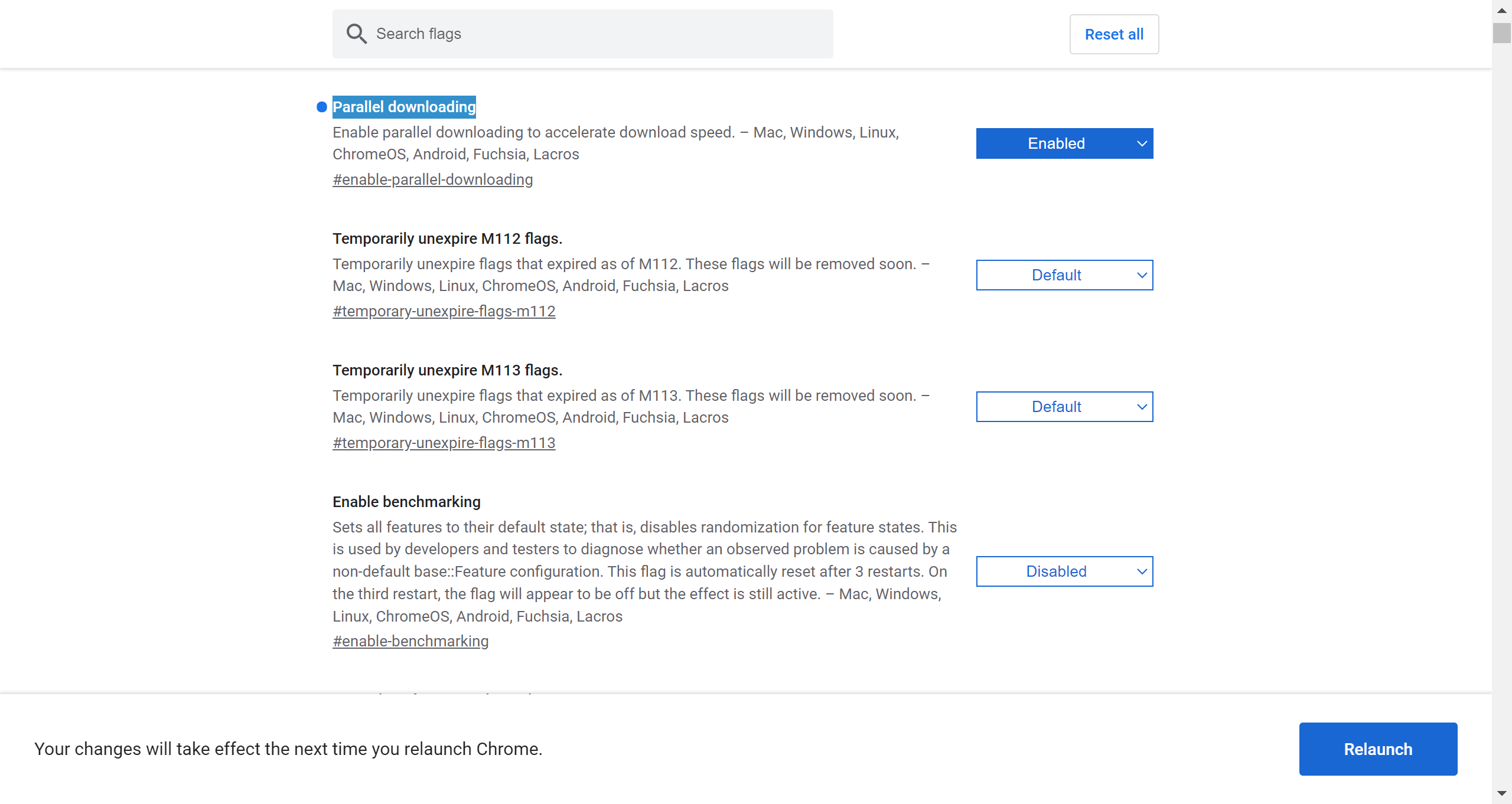
2023/06/15 一招启用Chrome的多线程下载我们使用chrome的时候,有时候需要下载大文件,由于chrome默认的单线程限制,无法最大利用带宽进行下载,而有时候IDM也不能调用,这时候就需要开启浏览器自带的多线程下载。在这篇文章中,我来和大家一起来启用chrome的多线程下载设置。 准备材料 Chrome 浏览器 部署步骤1.打开chrome浏览器,地址栏输入: chrome://flags/#enable-parallel-downloading,回车进入,将Parallel downloading设置为Enabled。然后点击“Relaunch”按钮即可 2.可以看到下载速度已经从原来的100多k上来到5-6M这样了 用得到的朋友,赶紧试试吧! 更多资源,欢迎关注我的微信公众号: